Corel Script helps you creating nice looking maps out of simpler map GIF files. This can be of use for game art, like tiles. The source file still can be used for game input. The next samples show a map creation for simple black and white maps. These are expected to be 64*64*2 GIF's. What happens is that areas are masked, the borders are closed by expanding the mask, and various textures and fillers are applied. Here's a part of the first map script (the german language filters are marked and should be changed if you have another version):
fileName$=getFileBox("*.GIF","Open..")
WITHOBJECT "CorelPhotoPaint.Automation.7"
.SetDocumentInfo 64, 64
.FileOpen fileName$, 0, 0, 0, 0, 0, 1, 1
.ImageResample 256, 256, 96, 96, TRUE
.ImageConvert 1, 1, 0, 0, 0, 0, 0, 0
.ColorMaskCreateMask 0, 0, 0, 0, FALSE
.ColorMaskColor 0, 5, 0, 0, 0, 0, 10, ..
'..
.EndColorMask
.MaskInvert
.MaskExpand 10
.MaskInvert
'..
END WITHOBJECT
A sample map that is converted with the map rendering (see image 1).
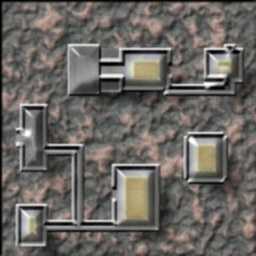
And the same script, but with a slightly changed color in the end. You can see how different pixel combinations cause a different output in the end (see image 2).
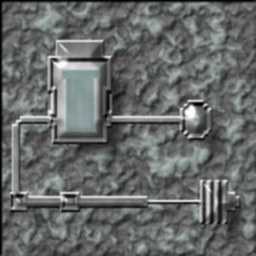
If you have many more different objects on the map, like lakes, trees, different house types and so on, you'll have to create for example a 16 colors GIF and seperate the objects on the original map by color. In the following example, the lake is blue, the house red, the tree green, the street black. Download the original picture for the exact pallette if you want to use this script, but it only uses the basic r/ g/ b colors (255 and 0 for the others). Everything else (white) is normal ground. Now all you do when creating the bigger map is resizing (here 400%) then color increasing (in that order or you'll get fuzzy edges). Then sharp color masking, filter applying, fancy alchemy (or another 3d method like relief), mask removing, and so on, for every object. Note that fill style changing doesn't always work when the script is played. If you want to create drop shadow, you should work from the lowest object (like the ground) up to the highest object (like a tree), so the drop shadow already has an object to fall onto. Here's an output of the second map script (see image 3).