Dynamic pages
DHTML is a dangerous, over-used mixture of HTML, CSS & JavaScript.
The world wide web is interactive and dynamic, without the author
having to script code; it's enough to describe the structure behind
the information, and let programs decide on their functionality.
However, sometimes the client wants dynamic effects on the page itself,
the kind of effect that can't be implemented via simple hypertext
markup.
DHTML always means:
- adding complexity to the HTML
- adding confusion to the page behavior
- adding code that won't work in all contexts, and break in some
The languages
If you're delving deeper into scripting pages, you will need to write several pieces of the same functionality, tailored to every browser you want to support. Different object models and script implementations are at work.

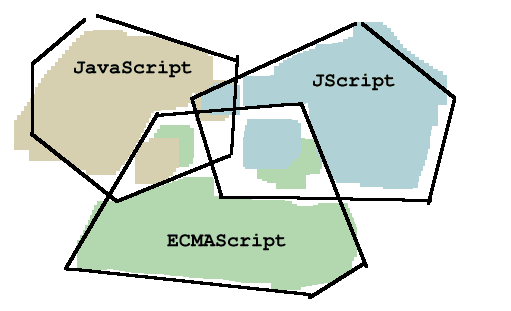
- EcmaScript256: The official scripting standard
- JavaScript: Netscape page scripting language, unconnected to Java
- JScript: The Microsoft scripting language
- VBScript: An alternative Microsoft scripting language
When to use it
All this being said, client-side scripting is not bad per se. Some uses of it are:
- If there is absolutely no alternative
- For online games
- For complex intranet web applications, with a defined user base
