What's CSS?
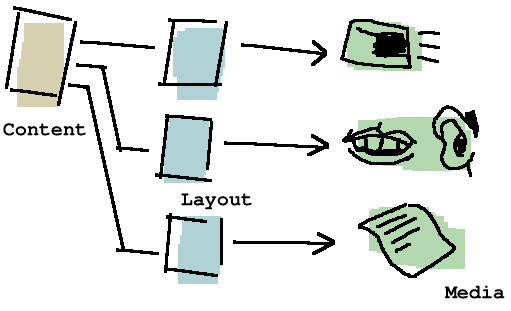
CSS (Cascading Style Sheets) are the way to layout a page.
CSS can be applied to different media, like screen or print.
Not every browser actually understands this style language,
but since the document structure is marked up in XHTML,
the rendering will still be meaningful.
Style sheets are
usually excluded from the actual XHTML files. They can
be put in a single place, be accessed globally by all documents,
and make quick changes to the complete site structure
possible.

Two flavors
CSS arrived in level 2, which brought with it page element positioning. Not every browser understands positioning correctly and it's one of the big hassles of practical web development.
Working together
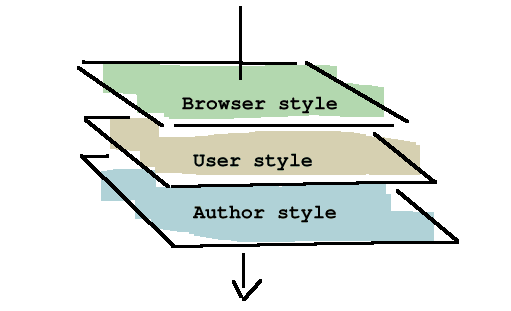
Browser default style sheets, user style sheets
The concept of CSS is cascadance; a browser brings with it
its own style sheet; a user can put a stylesheet on top of it;
finally the web author arrives with a third one. This approach
doesn't always work smoothly in practice, since nobody knows
what the other is up to.
The browser manufacturer isn't
too sure what a good default rendering of logical
elements might be. The typical user doesn't understand the
concept of good layout (he will know when he's confused, but
not know why); the typical user doesn't have the time or knowledge
to alter option to suit him perfectly. The web author has
to make compromises because there's no clear target group.

Misusing CSS
What is done often, but shouldn't be done:
- Downsizing text until it becomes unreadable
- Formatting links so they aren't recognizable as such
- Using such a narrow, fixed positioning grid that users feel their web browser space is not used optimal, and wasted
- Using such a wide, fixed positioning grid that users need to have certain resolutions to see all the content at once
